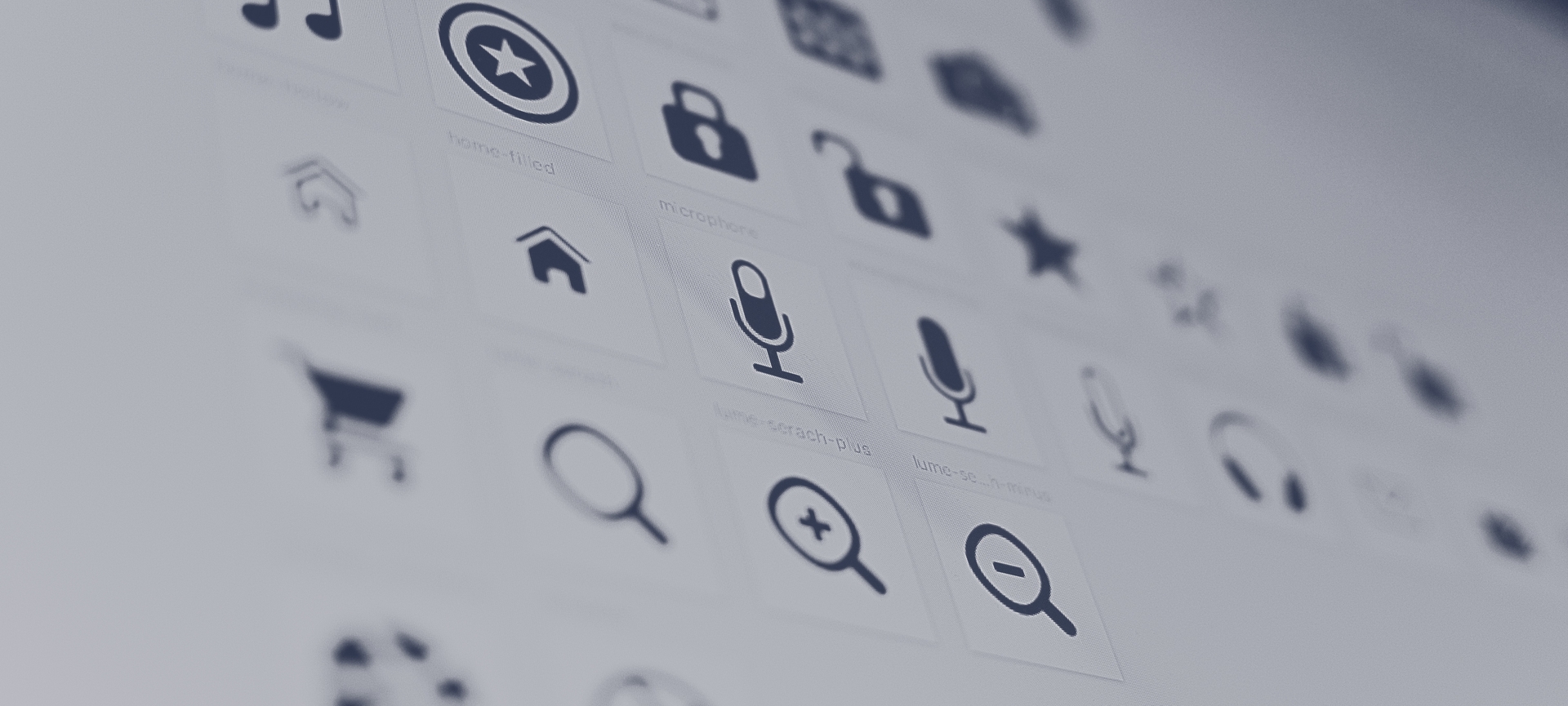
«Иконки», по-другому, «ярлыки» или «значки», как элемент графического интерфейса давно стали частью нашей жизни. На сайтах и в мессенджерах, в ноутбуках и смартфонах – при нажатии на иконку запускается конкретное действие, будь то запуск приложения или открытие файла. В чем же их особенность?
Не все значки устраивают пользователей. И вот результат – появились целые коллекции авторских иконок, созданные художниками и дизайнерами. Стоит приглядеться к ним: эти маленькие изображения – настоящие произведения искусства! Совсем недавно команда SEEK UX провела исследование об особенностях восприятия иконок пользователями. Мы отобрали все самое важное и интересное и решили поделиться этим с вами.
Хорошо продуманные и легко узнаваемые значки транслируют нам информацию – мы просто «сканируем» ее с образа иконки и мгновенно воспринимаем. Например, поиск отелей с Wi-Fi теперь не требует внимательного изучения всей информации об отеле. Мы видим скрытый текст в символике доступных парковок, местах для курения и универсальном символе яда! Иконки экономят место и уменьшают когнитивную нагрузку, устраняя необходимость считывания письменных знаков.
В интерфейсах иконки просто жизненно необходимы, они улучшают навигацию и добавляют визуальную привлекательность проекту. Когда значки грамотно интегрированы в текст, не отвлекают внимание пользователя, а только расширяют смысл написанного, это становится большим плюсом для всего проекта. Помимо этого, иконки помогают нам при посещении страниц или реальных мест, где информация представлена на иностранном языке: универсальные символы позволяют легко ориентироваться даже при незнании языка.

Непроработанный дизайн иконок может оказать и плохую услугу пользователю. Мы говорим о тех случаях, когда совершенно непонятно, что именно изображают значки. В таком случае, иконки лишь «добавляют шум» в интерфейсе. Здорово, когда иконка сопровождается текстом или подсказкой, ведь один и тот же значок может означать совершенно разные вещи. Если мы ставим звезду, означает ли это, что данный элемент предпочитается нами больше остальных? Или это означает, что мы решили отложить это на потом? Или мы рекомендуем это для просмотра своим друзьям?
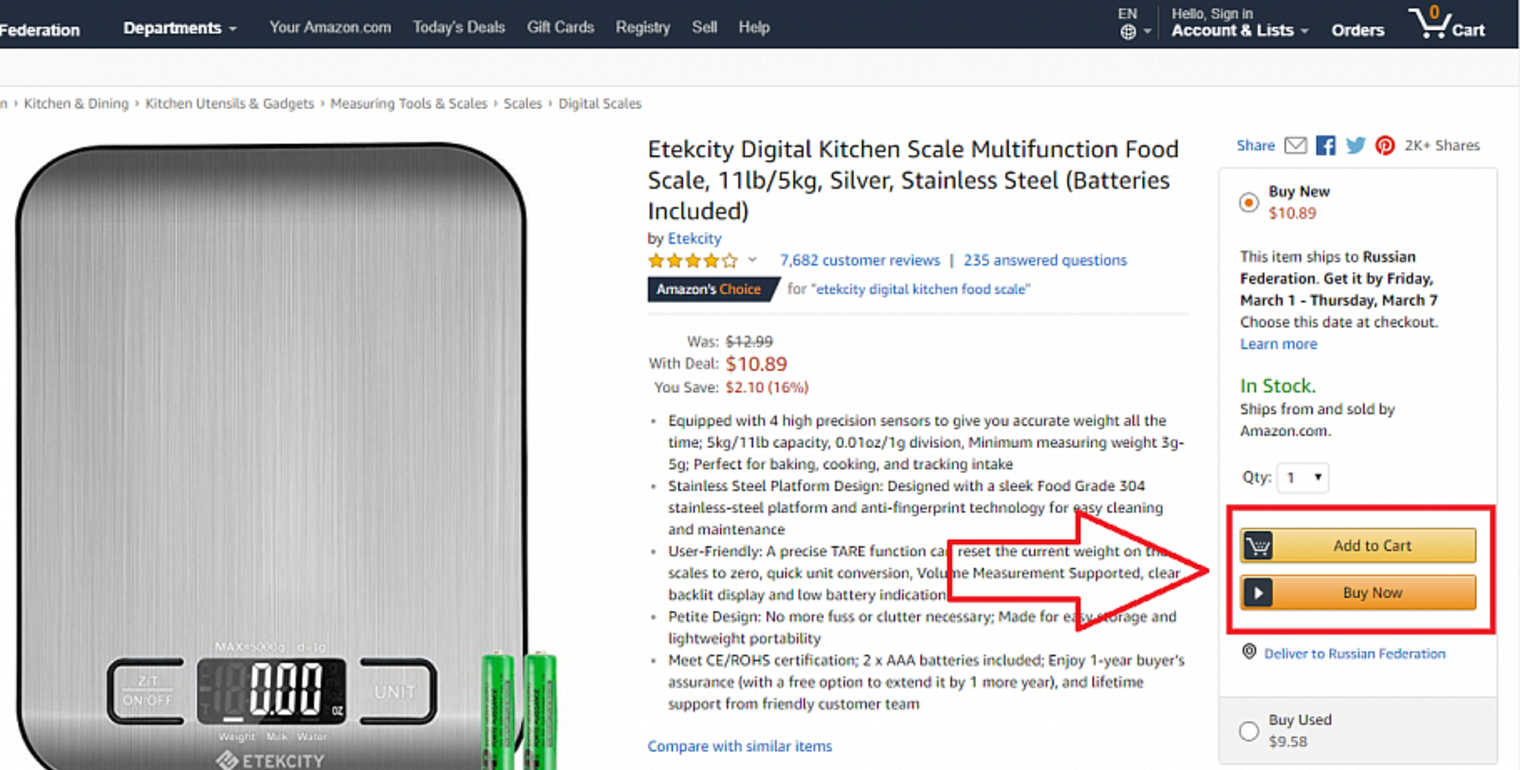
Кстати, Amazon решил эту дилемму, просто оставив кнопку с надписью «добавить в корзину», без какого-либо значка. Одна и та же иконка может означать разные вещи в разных контекстах, например, стрелка – для обмена, ответа, пересылки информации и т.д. Интересно, что некоторые иконки, морально устарев, продолжают широко использоваться. Давайте посмотрим на значок «сохранить» – это своеобразный «привет» из тех времен, когда мы пользовались информацией на дискетах. Потом мы перешли с дисков на компакт-диски, на USB и в облако, но иконка «сохранить» почему-то остается прежней, в том числе, и в продуктах Microsoft Office.

Группа ребят из SEEK недавно провела исследование относительно понимания иконографики. Пользователей в письменной форме опросили, какой значок они бы выбрали, чтобы сохранить информацию. По оценкам этого исследования значок «дискеты» оказался лидирующим:
- 14% – значок «сердце»
- 9% – значок «звезда»
- 61% – флоппи-диск
- 16% – другое
SEEK заявляют: «Флоппи-диск для функции сохранения все еще доступен для всеобщего понимания, но, как дизайнеры, мы не хотим, чтобы такие «атавизмы» загромождали наши интерфейсы, поэтому мы предлагаем звезду или сердце для этой функции». Нужна ли вообще иконка для этой функции? Почему бы просто не нажать кнопку со словом «сохранить»? Ребята из SEEK решили пойти дальше в своем исследовании. Они показали пользователям 4 иконки без каких-либо пояснений и изолировано от интерфейса, а затем спросили, какие слова, фразы или действия они ассоциируют с данной иконкой (иллюстрация иконок – фото). Ни одна из иконок не была понята одинаково всеми участниками проекта. Например, значок «сердце» воспринимается как: любовь (54%), нравится (35%), любимое (21%). Значок «звезда»: любимое (37%), сохранить (20%), топ (17%), важно (10%), рейтинг (8%). Это говорит нам о том, что пояснения рядом с иконкой никогда не окажутся лишними!

Весь наш предыдущий опыт влияет на понимание иконок. Все, что проектирует дизайнер должно быть проверено на понимание целевыми пользователями. Для кого-то изображение треугольника ни о чем не скажет, в то время как для физика или математика ясно, что это обозначение слова «изменить». Если вы все-таки хотите, чтобы вас поняли, используйте пояснения к иконкам, ведь исследования показали: значков с метками пользователи касались в 80% случаях, в то время как для иконок без надписей это число сократилось до 60%.
По нашему мнению, тема иконографики все еще не раскрыта. «Новое слово» в этой теме еще не сказано – потенциал развития огромен. В интернете можно найти целые коллекции в рамках одной темы или сферы бизнеса, но предпочтения пользователей все еще не выявлены. Можно предположить, что после некой отшлифовки символов и знаков, сформируется новая система в иконографики, хотелось бы, чтобы к этому оказались причастны и наши, российские дизайнеры.